在軟體開發領域中,「前端」指的是使用者直接與之互動的部分。在網頁開發中,前端是指在瀏覽器中顯示給使用者看的部分,包括所有使用者可以看到、點擊和互動的元素。前端開發涉及使用HTML、CSS、JavaScript等技術來構建網頁和用戶界面。
範例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端示例</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
.container {
margin-top: 50px;
}
.button {
background-color: #4CAF50;
color: white;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
#output {
font-size: 18px;
font-weight: bold;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container">
<h1>簡單的計算器</h1>
<input type="number" id="num1" placeholder="輸入第一個數字">
<input type="number" id="num2" placeholder="輸入第二個數字">
<br><br>
<button class="button" onclick="add()">相加</button>
<button class="button" onclick="subtract()">相減</button>
<button class="button" onclick="multiply()">相乘</button>
<button class="button" onclick="divide()">相除</button>
<div id="output"></div>
</div>
<script>
function add() {
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
var result = num1 + num2;
document.getElementById("output").innerHTML = "結果: " + result;
}
function subtract() {
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
var result = num1 - num2;
document.getElementById("output").innerHTML = "結果: " + result;
}
function multiply() {
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
var result = num1 * num2;
document.getElementById("output").innerHTML = "結果: " + result;
}
function divide() {
var num1 = parseFloat(document.getElementById("num1").value);
var num2 = parseFloat(document.getElementById("num2").value);
if (num2 !== 0) {
var result = num1 / num2;
document.getElementById("output").innerHTML = "結果: " + result;
} else {
document.getElementById("output").innerHTML = "錯誤: 除數不能為零";
}
}
</script>
</body>
</html>
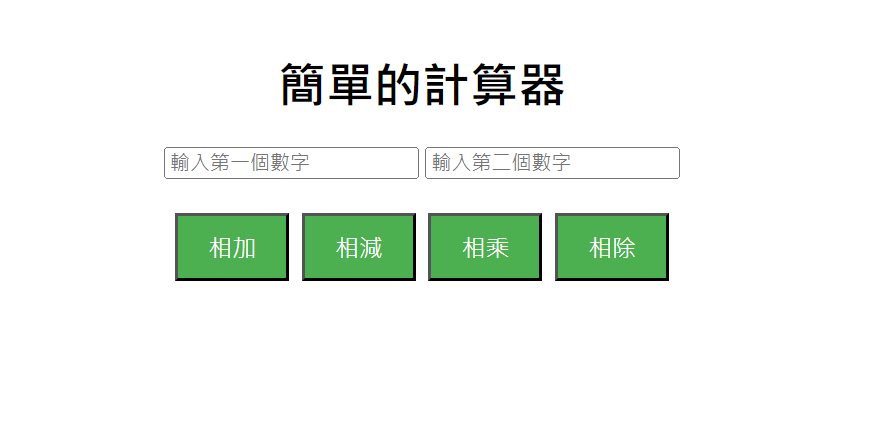
結果 :